之前在 Twitter 上推荐过丹·本杰明的播客计划 5by5。最近 5by5 属下的 The Pipeline 节目采访了 Instapaper 的作者、前 Tumblr CTO 马可·阿蒙,推荐大家收听。
阿蒙曾在自己的博客上用「fiercely independent」形容自己。「我不想倚赖任何人与任何机构。」不久前他算是如愿以偿从 Tumblr 辞了职,成了自己的老板。
Instapaper 是独立软件创业者的经典案例,符合大家在 37signals 的书与保罗·葛兰姆的文章里读到的关于优秀创业公司的各种特点。它最初只是阿蒙给自己做的一个小工具,简单到只是把一条 RSS 源料输出成适合打印的格式,然后打出来好在班车上读(所以才叫 Insta ‘paper’)。后来它慢慢演化成一个变种的 del.icio.us。不过 Instapaper 的强项在于对阅读质感的执着以及各种有爱的细节设定。阿蒙以高端车做比喻:高端车上的很多功能,大部分车主可能永远用不到,但一旦用到则会觉得无比贴心。众多此类细节加起来才成就了高端车之高端。
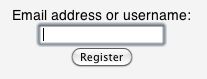
在采访中,阿蒙以 Instapaper 的的注册介面为例。
为了尽量简化注册流程,Instapaper 和 Tumblr 的注册介面都尽量设计得和登录介面一样简单。但这种设计的副作用在于用户容易把注册介面误看成登录介面。阿蒙的解决办法是让注册介面具有了登录介面的功能;Instapaper 的注册介面只有一个文字输入框:

输入之后点击 Register 按钮,用户便会自动登录至新注册的账号。
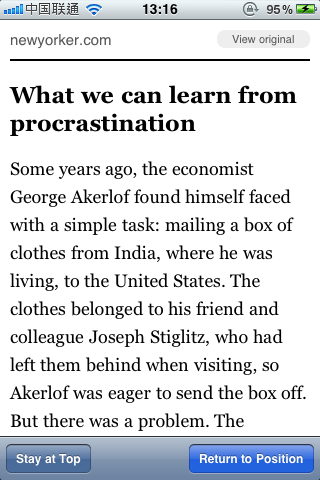
另外一个著名的例子是 Instapaper 的 Stay at Top / Return to Position 功能:

在 iPhone 里,点按顶部的菜单栏可以跳到页首。很多不知道这点的人有时文章读到三分之二,手指无意间碰到了菜单栏,发现突然跳回了文章开头,茫然不知所措。于是阿蒙增加了「留在页首」和「回到原来位置」这条标签栏,在菜单栏被点按后触发。若你确实想回到页首,可点 Stay at Top 留下,若只是误按,点 Return to Position 即可回到文章原来位置。如用户无动作,该标签栏在数秒后会自动消失。
