 完全依赖鼠标移动、鼠标悬停、鼠标移出或 CSS 伪类 :hover 的网页元素,在 iPad 或 iPhone 等触屏设备上的行为可能会和设想的不同。
在史蒂夫·乔布斯宣布 iPad 发售的几天后,我注意到苹果的参考库中有这样的一句话:「为 iPad 做好准备,请开始了解多点触控对交互设计的重大影响。」悬停状态前途未卜,也许还可能遭遇严重的可用性问题。
触摸屏热潮
如果你认为多点触控尚未普及,悬停问题可以因此挂之脑后,看看这组数据:到 2010 年 6 月 22 日为止,苹果在 80 天内售出 300 万台 iPad,这个世界上每天售出 103 万台触摸屏手机,还有,像戴尔和惠普这样的公司,研发和销售可触平板和笔记本电脑已经有一段相当长的时间了。
悬停依赖
悬停状态无处不在。我都不记得我写过的样式表或者设计过的网站,有哪个没有花大量的心思考虑悬停的工作方式。作为用户,我们早已习惯悬停,比如超级链接的色彩改变,显示活动项目,以及访问多层下拉菜单。移动鼠标寻找隐藏的按钮已经成为浏览网页的必备技能。作为设计师,我们用悬停状态容纳额外的内容,或改善视觉效果。不管喜欢与否,这样的日子已经结束,我们得靠自己了。
我相信在大多数情况下,最好的解决办法不是追寻替代品,例如多点触控的悬停技术。试着适应无悬停设计,或者把网站转换成 iPad/iPhone 上的应用程序。与其费工费时添加脚本,排除错误,不如把精力集中在设计简易和可靠的用户体验上。按照卢克·罗布卢斯基(Luke Wroblewski)的说法,我们应该从移动版开始设计。我认为,最好得从多点触控的版本做起,然后再做其他版本,悬停状态只能算增强型的功能。
尽量避免:
完全依赖鼠标移动、鼠标悬停、鼠标移出或 CSS 伪类 :hover 的网页元素,在 iPad 或 iPhone 等触屏设备上的行为可能会和设想的不同。
在史蒂夫·乔布斯宣布 iPad 发售的几天后,我注意到苹果的参考库中有这样的一句话:「为 iPad 做好准备,请开始了解多点触控对交互设计的重大影响。」悬停状态前途未卜,也许还可能遭遇严重的可用性问题。
触摸屏热潮
如果你认为多点触控尚未普及,悬停问题可以因此挂之脑后,看看这组数据:到 2010 年 6 月 22 日为止,苹果在 80 天内售出 300 万台 iPad,这个世界上每天售出 103 万台触摸屏手机,还有,像戴尔和惠普这样的公司,研发和销售可触平板和笔记本电脑已经有一段相当长的时间了。
悬停依赖
悬停状态无处不在。我都不记得我写过的样式表或者设计过的网站,有哪个没有花大量的心思考虑悬停的工作方式。作为用户,我们早已习惯悬停,比如超级链接的色彩改变,显示活动项目,以及访问多层下拉菜单。移动鼠标寻找隐藏的按钮已经成为浏览网页的必备技能。作为设计师,我们用悬停状态容纳额外的内容,或改善视觉效果。不管喜欢与否,这样的日子已经结束,我们得靠自己了。
我相信在大多数情况下,最好的解决办法不是追寻替代品,例如多点触控的悬停技术。试着适应无悬停设计,或者把网站转换成 iPad/iPhone 上的应用程序。与其费工费时添加脚本,排除错误,不如把精力集中在设计简易和可靠的用户体验上。按照卢克·罗布卢斯基(Luke Wroblewski)的说法,我们应该从移动版开始设计。我认为,最好得从多点触控的版本做起,然后再做其他版本,悬停状态只能算增强型的功能。
尽量避免:
- 不明显的超链接。
- 显示重要信息或元数据的 Javascript tooltip。
- 悬停后才显示的选项,例如编辑或删除操作。
- 悬停切换图片,例如悬停后显示某张半透明或黑白相片的全彩版本。
- 下拉菜单。虽然有些可以通过点击和轻击激活,但请确保让用户知道如何这么做。
- 太过专注依赖悬停的 CSS3。我知道这有些令人伤感,但是因为悬停已被视作增强功能,接受这个现实吧,多点触控设备的用户看到不到我们设计的转换效果。
 利用轻击(Tap)显示悬停状态
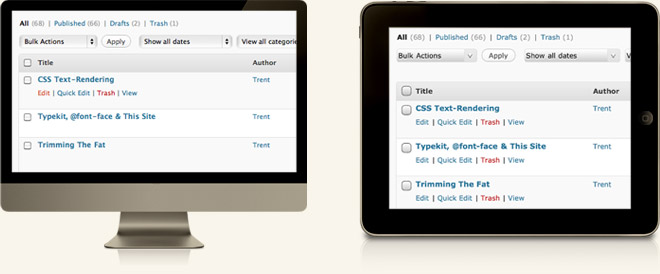
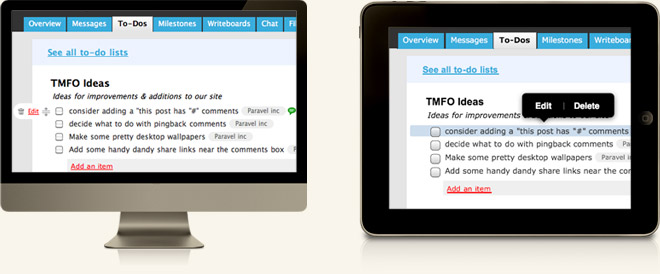
根据不同情况,这么做可能导致风险。亚马逊使用这种办法制作的购物导航很是不错,橙色箭头和面板式列表的点击感强烈。另一个例子是 Basecamp 中待办事项、里程碑和文件的编辑和删除控制。当你悬停在三者中任意一个之上,编辑选项出现。而对于触摸屏,他们写了一个 Javascript 弹出菜单,一旦用户知道如何激活,体验就会很好。问题是,在 Basecamp 的例子中,网页没有提示用户哪里可以点击,所以我觉得类似 WordPress 的解决方法更好。尽管如此,我仍愿意每个月多花一点钱用上 Basecamp 的移动版。
利用轻击(Tap)显示悬停状态
根据不同情况,这么做可能导致风险。亚马逊使用这种办法制作的购物导航很是不错,橙色箭头和面板式列表的点击感强烈。另一个例子是 Basecamp 中待办事项、里程碑和文件的编辑和删除控制。当你悬停在三者中任意一个之上,编辑选项出现。而对于触摸屏,他们写了一个 Javascript 弹出菜单,一旦用户知道如何激活,体验就会很好。问题是,在 Basecamp 的例子中,网页没有提示用户哪里可以点击,所以我觉得类似 WordPress 的解决方法更好。尽管如此,我仍愿意每个月多花一点钱用上 Basecamp 的移动版。
 为触摸屏设备度身定制
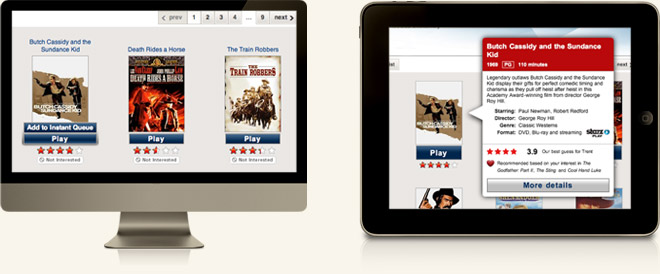
并利用设备原生的控制、手势和弹出界面。Twitter 和 Gowalla 的成功,触摸屏客户端功不可没,也许,这些客户端的使用量比网站还多。我常用 Netflix for iPad,但经常感觉,它像某种依赖悬停的网站进入了 iPad 的地盘。当我想把影片加入队列的时候,现在需要三次点击,而用悬停,移动并点击即可。如果你准备为触摸优化,就一定要贯彻到底。
为触摸屏设备度身定制
并利用设备原生的控制、手势和弹出界面。Twitter 和 Gowalla 的成功,触摸屏客户端功不可没,也许,这些客户端的使用量比网站还多。我常用 Netflix for iPad,但经常感觉,它像某种依赖悬停的网站进入了 iPad 的地盘。当我想把影片加入队列的时候,现在需要三次点击,而用悬停,移动并点击即可。如果你准备为触摸优化,就一定要贯彻到底。
 等待触摸悬停技术
我不相信这么做对任何人都没有好处。也许 Cypress 会让我们惊喜,而且苹果已经申请了近程感应触摸屏的专利,不过这也困扰着我 — 我讨厌回到旧的方式,而且还要牺牲用户体验,就只是因为技术实现了。而且,这会让我们看上去很傻,因为不敢随意触碰屏幕了。不过从好的方面来看,菲尔·敦菲(Phil Dunphy)会喜欢的!
我们会好起来。
最后,我认为悬停的退场会让 Web 变得更好。不会有比简洁的内容、清晰的互动和简单的设计更好的东西了。如果在开发中专注于提高浏览体验,不管用户怎么使用,我们的网站都将正常运转。
等待触摸悬停技术
我不相信这么做对任何人都没有好处。也许 Cypress 会让我们惊喜,而且苹果已经申请了近程感应触摸屏的专利,不过这也困扰着我 — 我讨厌回到旧的方式,而且还要牺牲用户体验,就只是因为技术实现了。而且,这会让我们看上去很傻,因为不敢随意触碰屏幕了。不过从好的方面来看,菲尔·敦菲(Phil Dunphy)会喜欢的!
我们会好起来。
最后,我认为悬停的退场会让 Web 变得更好。不会有比简洁的内容、清晰的互动和简单的设计更好的东西了。如果在开发中专注于提高浏览体验,不管用户怎么使用,我们的网站都将正常运转。
[原文链接;作者:Trent Walton]